If you are looking to grow your business online, you need to invest in a good website to help you out. A well designed website can help you create more leads and increase the amount of traffic your site receives. However, you will need a good web designer who understands the ins and outs of this field.
The process of developing a website can be overwhelming as it requires a lot of knowledge and communications. Sometimes it is difficult for web developers to understand the business’s expectations and needs without enough information. This article gives a guide to what should be provided by a business owner before the development process starts and why it is important for him or her to provide all this information:
- Brand Guideline
- Company Logos & Favicon
- Brand Colors
- Typography
- Voice & Tone
- Images and product photos
- Website Sitemap
- Content Copy
- Design Wishlist
1. Brand Guideline
Essentially, brand guidelines are rules and standards (also known as dos and don’ts) that specify how your brand should be represented to the world.
They serve as a communication channel between different parts of a company and with external parties, such as customers, employees, and partners. These help businesses ensure consistency and demonstrate what the company is, what it does, and what it stands for. Including:
a. Company Logos & Favicon
An effective web design should be an extension of your brand, which is defined by your logo. The logo design will dictate the key elements of the design of your website, such as fonts and color palettes, in addition to the overall design.
A favicon is also known as a shortcut or site icon. It appears as a square or circle in a web browser’s tab or bookmark.
*You should send the logos and favicon in .ai format to your web designer. As part of the optimization process, the web designer exports them according to the website’s pixel dimensions.

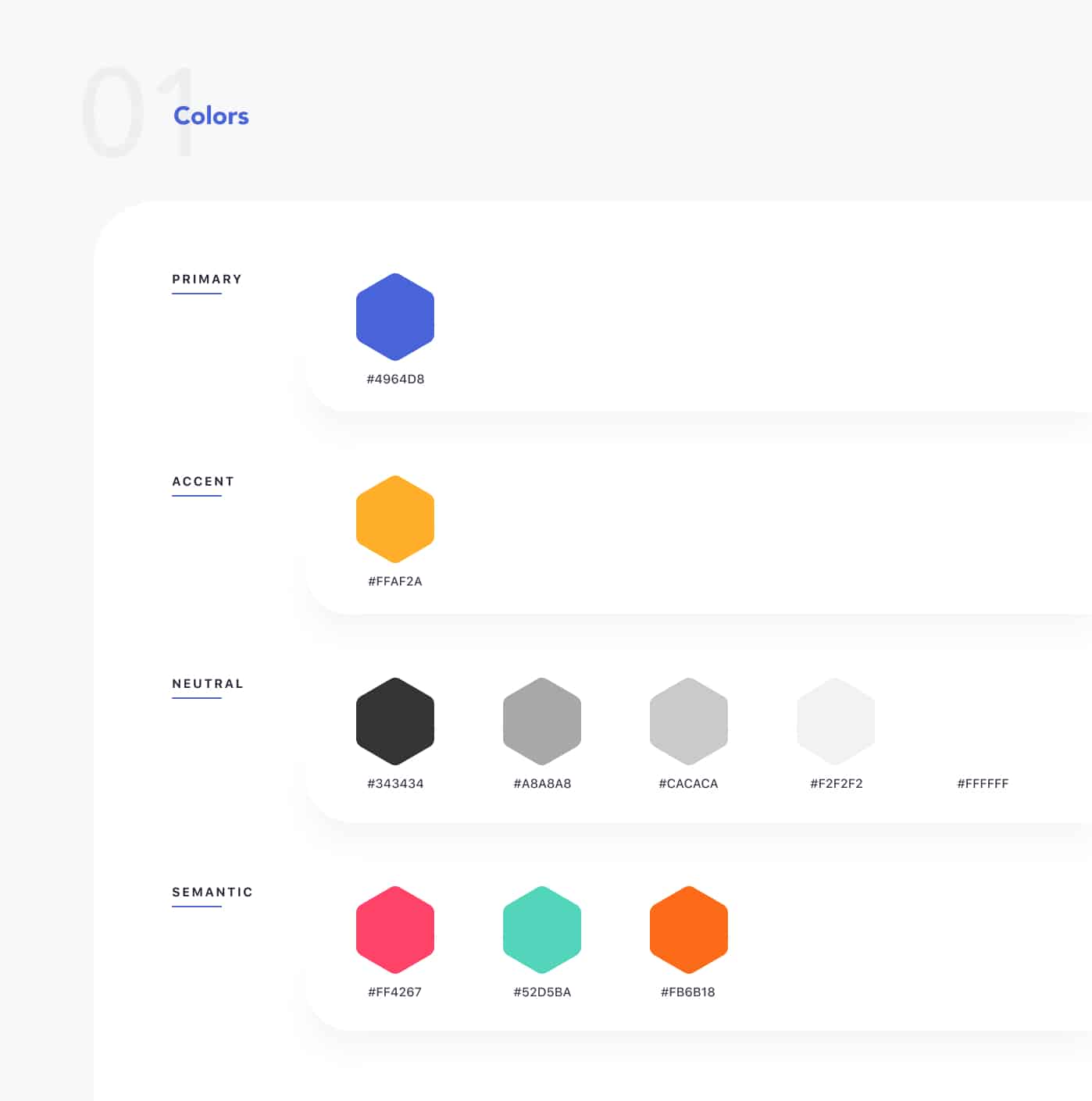
b. Brand Colors
A brand’s colors determine the primary and secondary colors on a website. In some cases, your logo may already contain the necessary information. If not, you can either provide the designer with a list of colors you’d like for the website or let him or her suggest them.

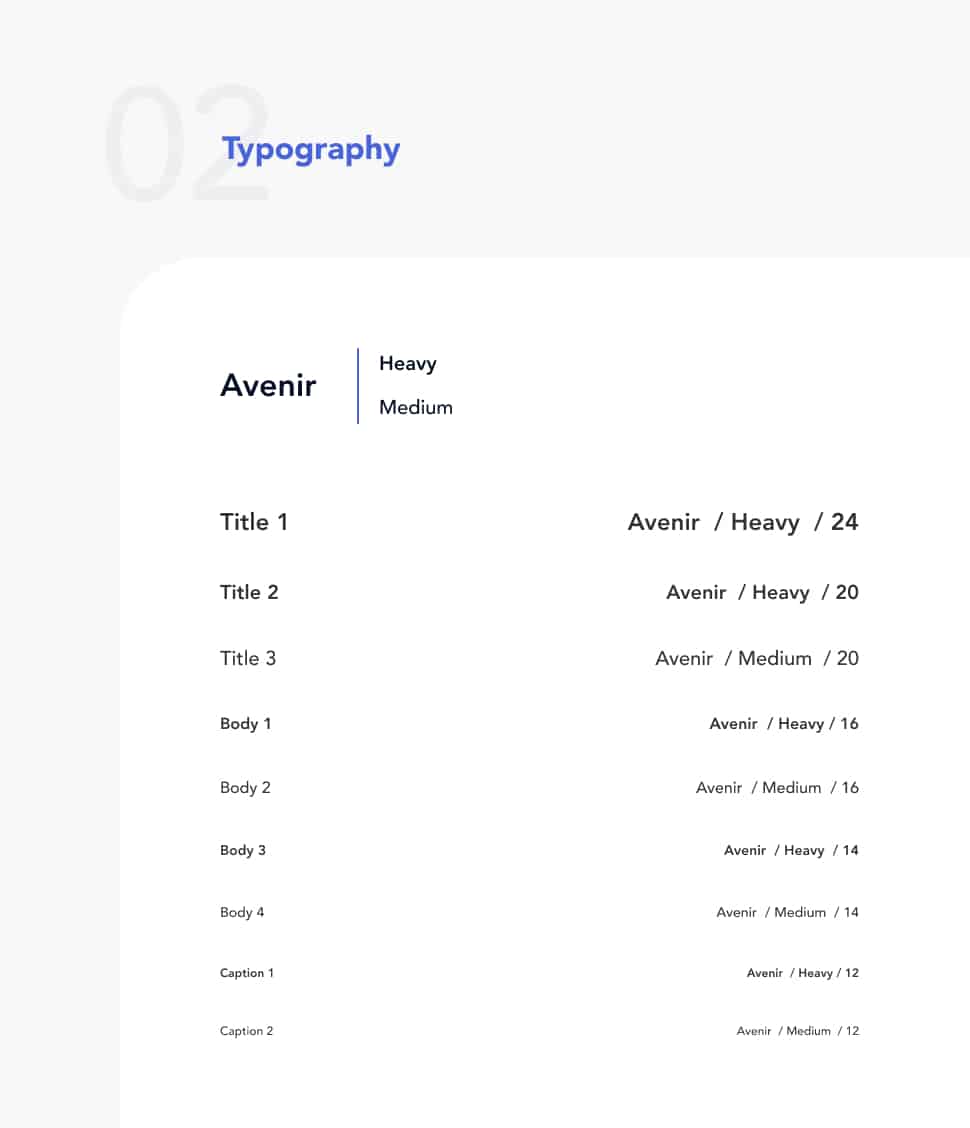
c. Typography
A typography style guide consists of font styles, sizes, and spacing. Google Fonts are the best fonts to use in web design because they are easy to use and free to use for commercial purposes. Please provide font file in .woff and .woff2 format if they are not available in Google Font.
For paragraph text, we (Aimaai team) recommend fonts such as Roboto and Arial for readability.

d. Voice & Tone
The brand’s voice and tone refers to the way in which language is used as well as how emotions are expressed. This defines the choice of the photo that can be used on the website, and more importantly, for the copywriters who write for the website.
2. Images and product photos
It would be unattractive for your website to be filled with only plain text. An effective website should include photos of your business, products, and services, as well as illustrations (e.g. icons, mascot pictures).
*Ensure your photos are legally obtained; either they were created by you, purchased outright, or they are copyright free for commercial use.
In addition to stock images included in the web development package, Aimaai also offers graphic design and photography services at reasonable rates.

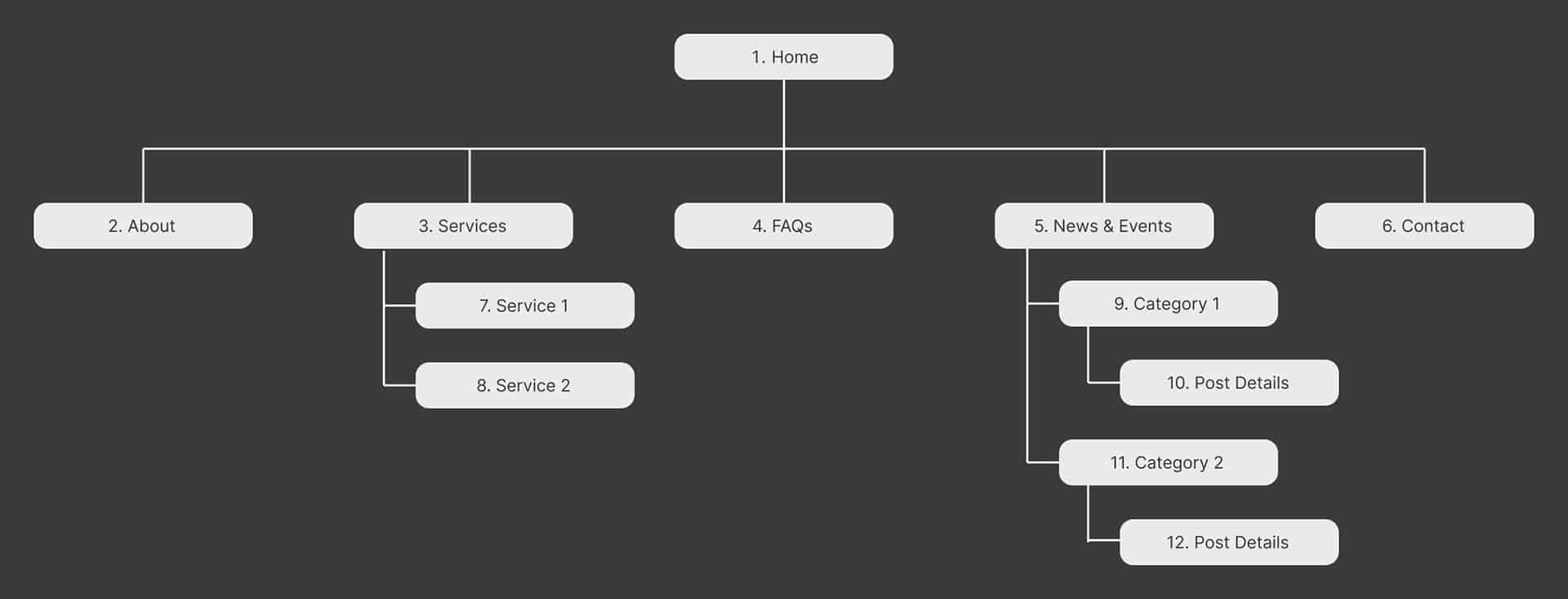
3. Website Sitemap
A website sitemap defines the number of pages and how your target audience navigates your site. Having this ready will help you determine what you need to write for your content copy. The following pages may be useful if you do not know how many pages you will need:
- Home
- About
- Product or Service List
- Product / Service 1
- Product / Service 2
- FAQs
- News & Events
- Contact

4. Content Copy
It is important that you have prepared the words for each page so your web designer can build the website around them. By doing this, you will save money on potential additional costs of copywriting guidance, and the web design process will be sped up overall. Please keep in mind that any structural changes will require additional design work as well, so make sure you have proofread everything before handing it over.
Having trouble writing your website’s content? Here is a copy of our Copywriting Template for Web Development for your reference.
5. Design Wish List
Do you like something you saw on a particular website? You can also create a wish list of design features you would like to incorporate into your website. A web designer can guide you through everything and advise you if the design or function can be replicated. If you require complex features, it is recommended you let the web developer know up front so there will be no shocks about the costs.
Conclusion
Hopefully you have gained some insight into what you need to prepare for your web developer / designer.
Getting your website right requires some research early on, and good communication and cooperation with the developer and designer can make all the difference. While searching Google for a ‘web designer’ and picking the first one that pops up might seem easy, it may not yield the best results.
When people hear about your business, they’ll search for your website, which is your digital storefront. By creating a trustworthy, reliable experience for everyone that engages with your business, you will attract and retain more customers.
Aimaai specializes in web design and has helped a wide range of clients from different industries in Asia. Building and designing awesome websites that enhance your offering is what we do. To find out how we can help, contact our team of experts today.








4 Responses
Hmm is anyone else encountering problems with the pictures
on this blog loading? I’m trying to determine if its a problem on my end or if it’s the blog.
Any feed-back would be greatly appreciated.
Hi Gabriele, thanks for the notification. Our team was performing some maintenance last week. Therefore, there may be some disruption to the image loading. Please refresh our blog page to check if it loads.
This post is a detailed guide on the topic; it’s a goldmine of insights.
thanks for the info